问题
在NextCloud后台设置连接OnlyOffice时一切正常,并且域名为https, NextCloud域名和OnlyOffice域名均使用nginx代理(使用了宝塔,方便管理),OnlyOffice只对外映射了80端口,证书使用了nginx配置,但是在打开文档时会报错:
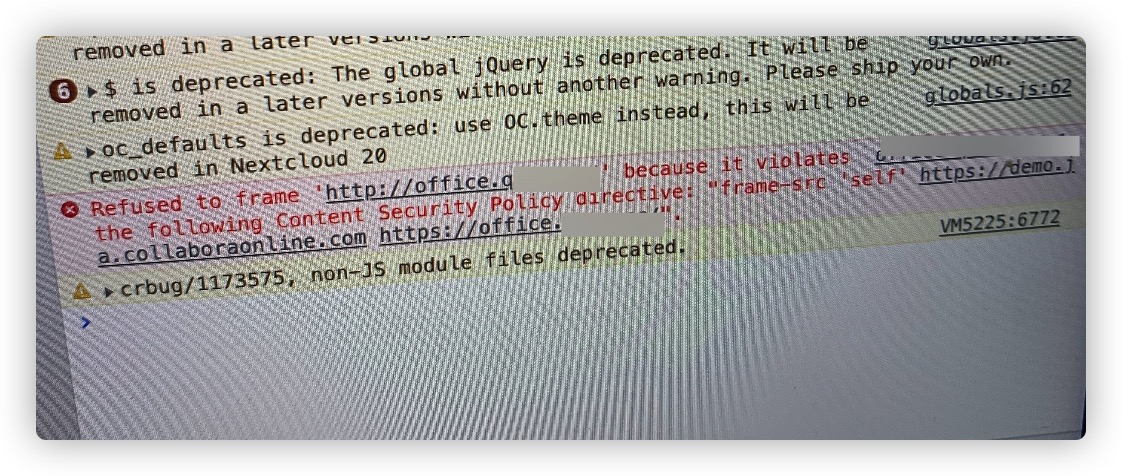
Refused to frame 'http://office.xxx.com' because itviolates the following Content Security Policy directive: "frame-src 'self' https://demo.ja.collaboraonline.com https://office.xxx.com/"

原因
OnlyOffice内部不够智能,不能自动升级https请求
解决方案
以下方案对我有效:
1.修改NextCloud配置
修改NextCloud根目录/config下的config.php文件 在最下面加上
'allow_local_remote_servers' => true

2.修改OnlyOffice的Nginx的反向代理配置
直接把反向代理的配置替换成如下代码(自行修改ip和端口):
location /
{
proxy_pass http://10.0.12.5:30010;
proxy_set_header Host $host:443;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location ~ /websocket$ {
proxy_pass http://10.0.12.5:30010;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host:443;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
 这样就成功了:
这样就成功了:

网络上其他的解决办法是给页面头部加上:
<meta charset="utf-8" http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
但是这样对我的问题无效。
